Tool For Designing Software Architecture
20 underrated tools for graphic designers
So you're a graphic designer? Got the latest version of Adobe Photoshop? Illustrator? InDesign? Of course you have - these are now the common, almost standard, tools of graphic design. What else could you possibly need to design effectively? Well, funny you should ask...
In this article we're not talking about the standard tools that every designer uses. Instead we've picked the best, most useful and downright essential tools every graphic designer should have at their fingertips. Many of these are either little known or seriously underrated, but take the time to acquaint yourself with them and you're sure to find some gems that will transform your working practice, and hopefully introduce a new level of creativity to your work.
01. LittleIpsum

If you're using a Mac, Little Ipsum is a tiny utility that sits in your menu bar, allowing you to quickly grab Latin-style placeholder text for immediate paste into your design. You can choose between a set number of words, lines or paragraphs by simply moving your cursor over the appropriate area in the tool's pop-up menu. If you're on Windows rather than OS X, the Lipsum website provides a very useable alternative, if a little less slick.
02. Jumpcut

This handy Mac-only tool allows you to increase the size of your clipboard, providing easy access to many items you've copied, instead of just the most recent. This is great when copying and pasting content from client documents.
03. iDisplay

It never hurts to have a second or third monitor when you're using the likes of Photoshop, InDesign or Illustrator. iDisplay allows you to use your smartphone, tablet or both as additional displays for your desktop or laptop computer, complete with support for touch as an input device. This means you can put your floating palettes on your iPad, and keep your artwork free from obstructions, or have a second view on your artwork at 100% on your phone, while working at 400% on your main screen.
04. Smush.it

Although we're a long time past the days of dial-up modems, and web access is faster than ever, designers still need to optimise their images - perhaps even more in these heady days of rich multimedia. Yahoo's developer labs have come up with a handy web-based tool, Smush.it, which applies intelligent automated compression on to your images, saving valuable bytes in the process, and making your images quicker to download.
05. GuideGuide

GuideGuide is a great little script/plugin for Photoshop that allows for automated layout of grids and guides, forming rows and columns with automatic gutters, margins and spacing. You can save your favourite layouts, making it easy to get a clean set of guides for each project you start, and it's all free to download.
06. SkyFonts

SkyFonts is a handy app that allows you to install web fonts directly onto your computer, akin to the new Adobe Creative Cloud Typekit Desktop feature. SkyFonts has the entire collection of Google Webfonts available, making it much easier to produce realistic webpage mockups that use webfonts.
07. WeTransfer

Files are getting ever bigger, so whether you're sending artwork off to print, or rushes to your client for first approval, file transfer services are an essential in every creative's toolbox. Everyone has their own favourite, but a good place to start is WeTransfer - this service enables you to send up to 2GB of files with no signup or registration required.
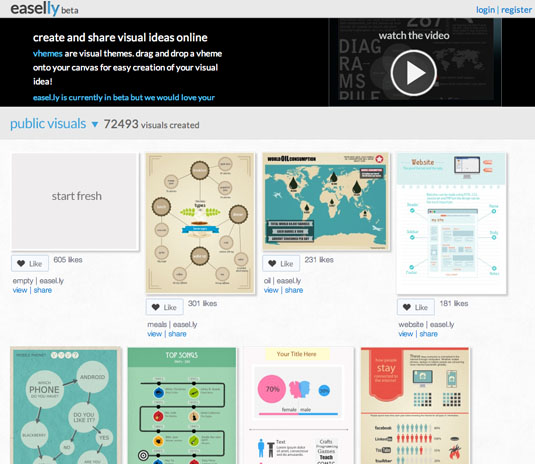
08. Easel.ly

Easel.ly makes it easy to create visually sophisticated infographics through an online authoring tool. Think of it as Illustrator for infographics, and you've got a pretty good idea where it sits.
Put simply, Easel.ly allows you to save time and quickly develop artwork to your vision by giving you a huge head start each time you want to convey data visually. There are other options available, but the template nature and customizability of Easel.ly makes it a winner!
09. FiveSecondTest

Five Second Test is a tool designed to help you get feedback on first impressions of your design. Upload a screenshot of your design mockup, and set a series of questions to check whether your design passes the "five second test"; ie, meets the business goals and is memorable to users.
Available as a free in-kind service, or on commercial terms, this website provides crucial external and unbiased feedback from visitors, without you having to arrange or conduct the testing sessions yourself. In other words, it's ideal for trialling your design ideas.
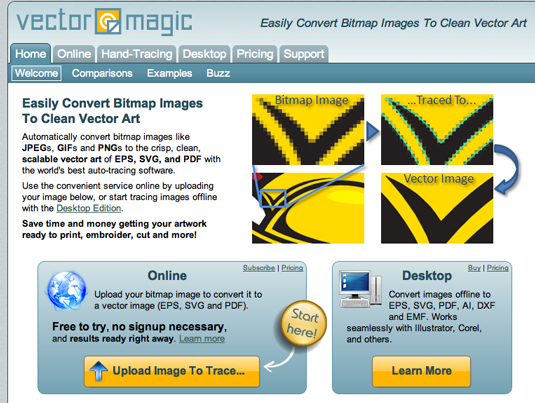
10. Vector Magic

Convert bitmaps to vectors accurately and easily with this online and desktop tool. Its website isn't the prettiest, but believe us, this is a tool that's worth paying for.
11. Sumo.fm

Sumo.fm is an extremely usable online image editing app. The editor is simple to pick up and fun with, and the tool is full of great features to help you unleash your creativity.
12. Inkscape

You may not have heard of Inkscape, but it's an extremely capable vector editor that provides much of Illustrator's functionality. Plus it's completely free and open source.
13. WhatTheFont

Seen a font in use and want to know what it is? Submit an image of it to WhatTheFont and the tool will find the closest match in its database. If there's no close match, there's a forum where you might be able to get some answers.
14. Skitch + Evernote

Graphic design is all about interpreting and communicating ideas effectively, so a large part of the design process involves understanding how other designers achieve clear and effective communication.
Evernote is the modern equivalent of a scrapbook, with Skitch offering a really convenient way to grab screenshots from your desktop and annotate them with notes and highlights. Skitch was recently bought by Evernote, leading to a slight redesign in the app. It's a must-have for graphic designers - especially if you still use Cmd+Shift+4 or PrtScn to take screenshots for clients.
15. Library of Congress Digital Collections

This resource is a genuine treasure trove of inspirational material for the novice or experienced graphic designer alike. A trawl through this massive archive collection is sure to get your creative juices flowing, and you can also use the contents in many cases without payment or copyright issues.
16. Sketchpad and pencil

It's a fundamental part of learning to design in the first place, but many graphic designers move away from the traditional paper and pencil once they become proficient with computers. That's a shame, as making a mark with a pigment is communication in its purest form. Nothing lets ideas flow freely like a good old-fashioned sketchpad, so if you haven't got one next to you right now, get down to your local art supplies shop and pick one up immediately!
17. Typetester

TypeTester is a wonderfully simple but effective tool that aims to help you make informed choices in your typography. Paste some text into the field at the top of the page, then set up your font options in the three columns below to visually compare the results.
You have full control over font size, alignment, leading, tracking and colour. By testing and comparing you can ensure you get the maximum impact from your type.
18. Fount

As web fonts have become common online, the range of typography options available has increased dramatically. If you spot a font you'd like to use while browsing the web, it can be a bit of a headache to dig down into the website's code in order to work out which font you're looking at. Fount solves this problem by using a bookmarklet to allow you to instantly identify fonts.

Designers Toolbox offers a range of handy reference materials to help you quickly establish sizes, compare binding options, interpret proof-reading marks and preview foldings. As well as this useful set of useful guides, it also includes a Greeking ('lorem ipsum') generator, allowing you to quickly grab placeholder text for use in your designs.
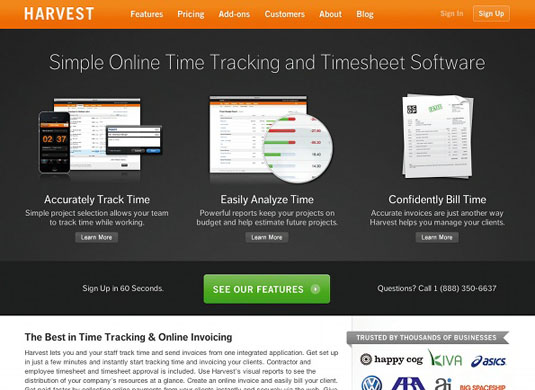
20. Harvest

It's not why we enjoy the job, but getting paid for your design work is crucial to your ongoing status as a graphic designer. There are a huge number of online time-tracking and invoicing apps, but Harvest is particularly easy to use, and makes light work of managing your time across multiple projects simultaneously.
If you're going to have to do the odd bit of paperwork to keep on top of the business side of things, you might as well make it as pain-free as possible!
Words: Sam Hampton-Smith
Liked this? Read these!
- Underrated web design tools
- The best tools for choosing a colour scheme
- Great online collaboration tools for designers
- The best wireframing tools for designers
Did we include your favourite tool? If not - and it's one you feel doesn't get the recognition it deserves - let us know about it in the comments below!
Related articles
Tool For Designing Software Architecture
Source: https://www.creativebloq.com/graphic-design/underrated-tools-graphic-designers-12121495
Posted by: edwardshimpat.blogspot.com

0 Response to "Tool For Designing Software Architecture"
Post a Comment