How To Start An App Design Business
Did you know the average person in the US spends approximately 5 hours glued to their smart devices? Whether it's messaging, posting photographs or gaming—the current digital age we live in has people constantly using apps.
With massive popularity comes massive competition, and while competition is a good thing (it keeps us on our toes and makes everything that little bit better), entering a world where apps grow on trees can be an intimidating yet rewarding venture.

If you've decided to build an app, coming up with something that sets you apart from the competition is integral to your success, and can be the difference between standing out and simply making up the numbers. That something is an amazing app design.
Beautiful interfaces, striking simplicity, and easy navigation are 3 of the most prominent traits in a great app. You want people to tell their friends about your app, understand its purpose, have an easy time navigating through it, and ensure it's something they keep coming back to.
But how do you create a great app design?
Our ultimate guide to app design is here to help, and we'll walk you through the process of how to design an app that is sure to be a winner:
- Getting started
- Set the goal of your app
- Make a plan
- Research your niche and competitors
- Design and development
- Create a wireframe
- Get your app designed
- Options for getting your app designed
- App design tips: What to look out for during the app design process
- Collect feedback on your design
- Get your app developed
- Testing and launch
- Test your app with a focus group
- Launch a beta version
- Launch your app
Getting started
—
1. Set the goal of your app

Before you run for that keyboard, pen and paper are a good place to start. Try to think about why you are designing an app and what you're setting out to accomplish.
Put your thinking cap on and jot down the answers to the following questions:
- What is the underlying goal of your app? What exactly do you want it to do?
- How will you make your app appeal to users?
- What are you setting out to do? What's the problem you want to help people solve with your app?
- Why would people want to use your app instead of one of your competitors? How does it set itself apart?
It's not just app design where goal setting is important, it's a life lesson! Setting clear goals for your app and writing them down will give you a reference to come back to throughout the entire process. If you ever forget the answer to one of these questions, having them jotted down will be a great reference to keep you on track and on course for app world domination.
2. Make a plan
Wait! Don't go reaching for the computer just yet, you're not done with the pencil and paper.

Think about the answers to your questions in the first step. Now take that information and sketch out an outline of your project scope. During this stage you can delve a little deeper into how your app is going to make money (ads, in-app purchases, etc), what you need your app to do and sketch out a path of where you will take your ideas, and how you will get them working within your app.
Think of this stage as drawing a visible road map of your app, what its functions are, who it's for, and a mini step-by-step guide as to how you can get it there.
3. Research your niche and competitors
Yes, yes, you may put your pen down now and turn to the world wide web.

Research is an integral step in the process of app design. It's important to understand the niche market of your app, and to get an idea of what you're up against. The app world is an extremely diverse and competitive arena, so you will definitely want to make sure your one of a kind idea is exactly that.
Don't be intimidated by what you see out there. Just because there are many apps similar to what you're going for doesn't mean yours won't be the one to trump them all. Researching your competitors will show you what's missing from their apps, and give you better ideas as to what to incorporate into your own.
Try to pay attention to reviews—what do users currently like about the apps already out there? What do they dislike, and how could you solve this problem? During this step you can also refer back to your written and sketched notes, modify what you have down and further get an idea of how to get ahead.
Designing and developing your app
—
4. Create a wireframe for your app
Your wireframe is a draft for your app's visual architecture. You'll take your goals and visual sketches one step further and create a basic "blueprint" of how your app is going to look, and how it's going to function. You can do this very simply on paper first, but digital wireframes make things easier, especially once your wireframes are becoming more complex and detailed.
How do you go about doing this? Your wireframe is the chance to take your vision and put it into the confines of a mobile screen. Don't worry, you don't need to make any specific design choices yet. This step is about coming up with the workflows and overall structure of your app.

The previous steps helped to give you an idea of what you want your app to do. Your wireframe is a more detailed and specific outline of how things are going to work and what pages and functions are needed.
There's a plethora of easy to use wireframing tools out there that you can use to create your wireframes. See which one works best for you, and start to bring your app design to life.
Here are a few wireframing tools you can use:
- Axure
- Pidoco
- iPlotz

Once you have your wireframe laid out, you'll have a good overview over what pages you'll need and how your app's going to work.
To test if your wireframes are solid, you can create a click-through model using a tool like Invision. This will enable you to click through the screens you've planned and helps you test if the navigation you've set up makes sense.
Show your wireframes to your colleagues and friends and collect their feedback on the structure and navigation of your app. See if your testers find it intuitive and if all the screens and elements make sense to them.
If you find any snags in your navigation or want to rearrange screens and layout, you can simply adjust your wireframes and test again. Keep going back and forth until you're satisfied with your wireframes.
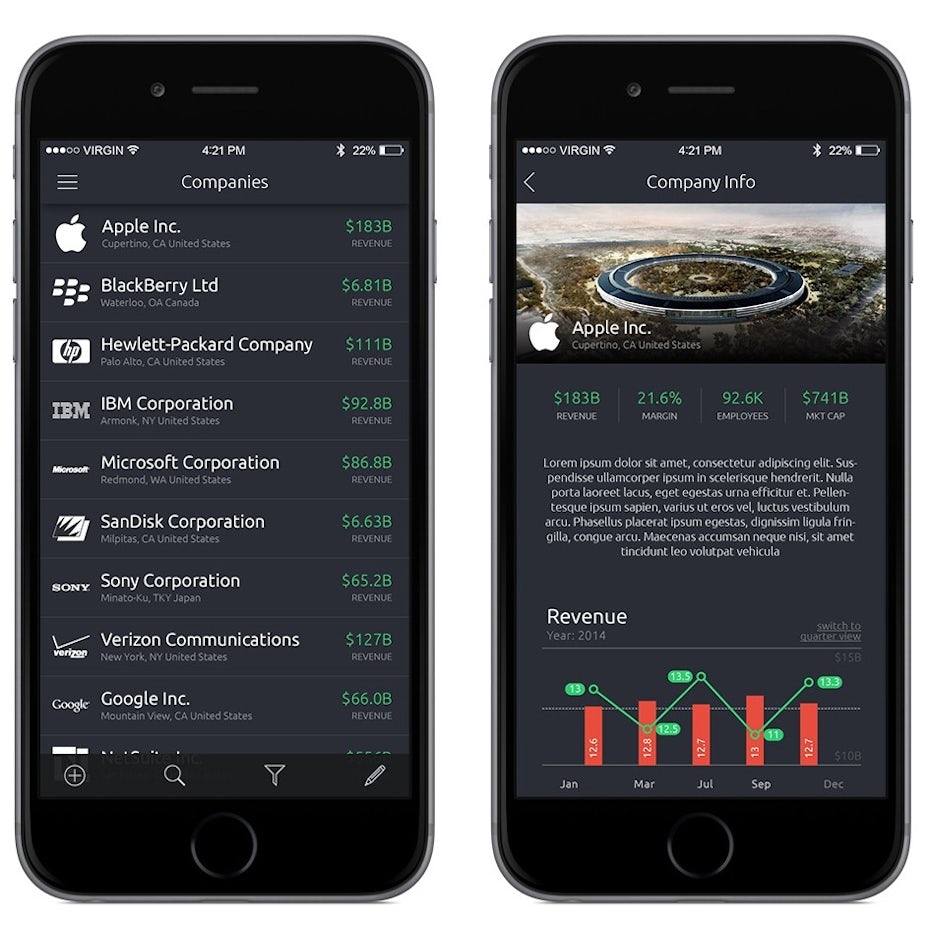
5. Get your app designed

Now it's time to think about the actual design of your app and create good-looking, realistic mockups. This is a super important step because it's what will leave a permanent impression on your users, so don't rush or skimp when it comes to your app design. A great looking, professional, beautiful design is what can make your app a raging success.
What colors, fonts and design elements you should use is a big decision, so we'll talk more about this in the design tips section below.
When it comes to deciding how to get your app designed you've got several different options. You might consider designing you app yourself, but unless you're a graphic designer we wouldn't recommend that. Better to rely on a professional to be sure you'll get a great result.
Work directly with a designer
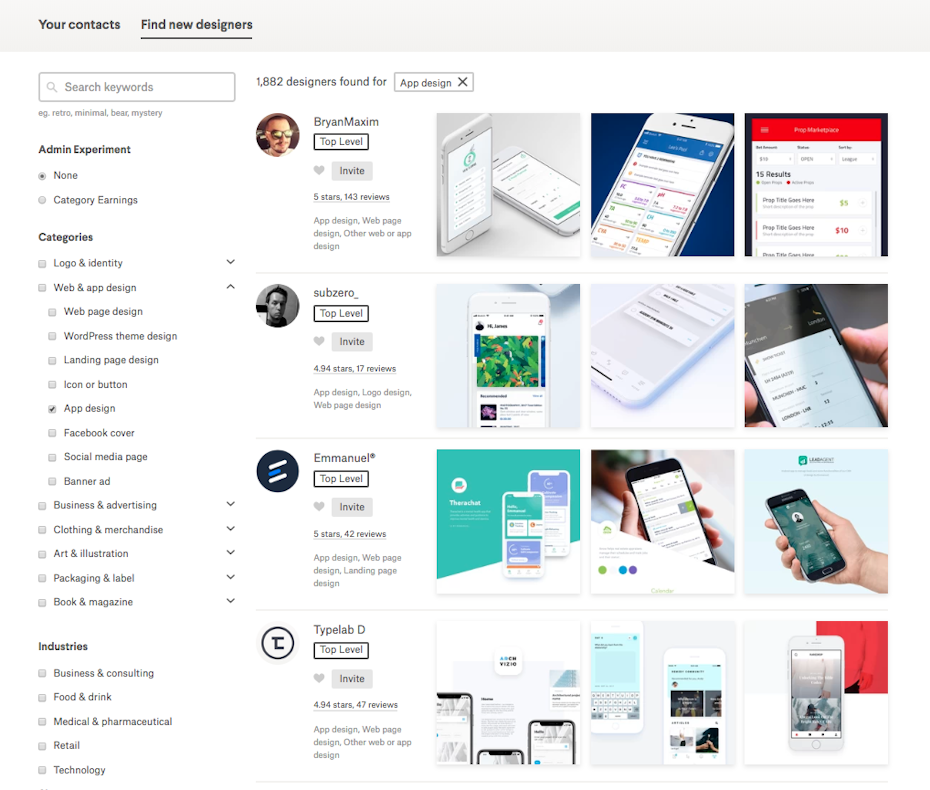
If you already have a vision of what your app should look like and you know what you want and need, the easiest way is to work with a designer 1-to-1. You can either hire a local freelancer or—if you don't have any connections to designers yet—look at different designer portfolios online.

Make sure to look at a designer's previous work with your vision in mind to find the perfect match in terms of skill and style.
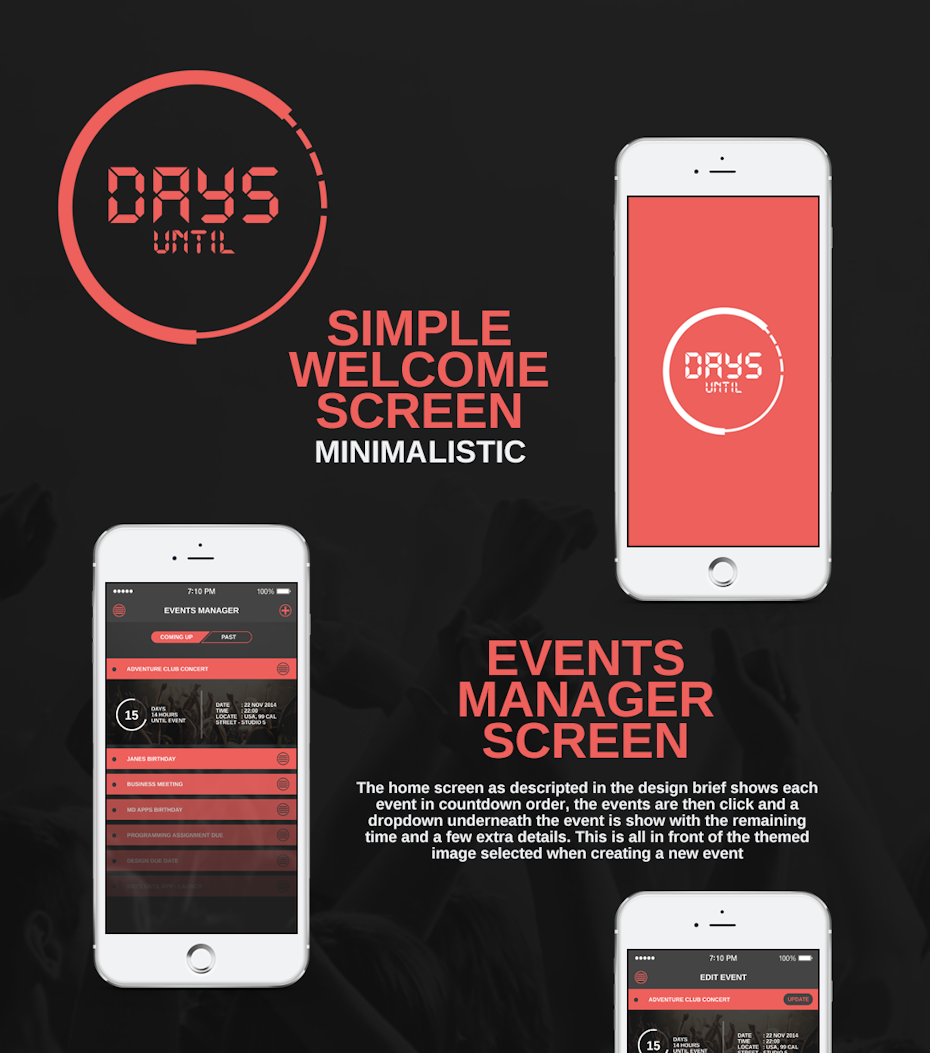
Run an app design contest

If you are unsure about what look you want for your app and you're looking for suggestions, a great option is to run an app design contest.
You write a brief and designers from around the world read it and send you their ideas for your app. You can give feedback to refine the designs, and ultimately choose your favorite as the winner.
Use an app builder
Another method of design is to use an app builder. Much like a web builder, app builders allow you to save a bit of money compared to hiring a full designer, but you'll need to be more hands-on and there will be restraints as to what you can do. Keep in mind if you want complex design and have specific needs, this may be out of depth for a builder.
Hire an agency
Your final choice is the complete package, where you can lean back and let someone else take care of everything: hire an agency to build your app from scratch—including the design. This is a great choice if your project is really complex and needs a lot of expertise in different areas. Make the effort to reach out to some of them and get quotes and ideas to see if they are a good fit for what you want done. This will undoubtedly be your most expensive option, but if you want things done a specific way and have the resources to make it happen, it's a tough option to beat.
No matter which option you choose, be sure to give feedback and keep an eye on whether the design actually fits your brand and communicates the style and look you where going for from the start. Don't lose sight of the goals you set in the beginning and reflect on whether the final design really says what you want it to say.
App design tips: What to look out for during the app design process
Here are some key tips to keep in mind when it comes to designing your app:
Make it easy to navigate:
An amazing app is nothing without easy navigation, so design with this in mind to ensure a seamless and enjoyable experience for your users.

Ensure the navigation drawer or tab bar is clearly visible to the user. A user won't be able to navigate your app if they have no idea how to do so, so keep things visible to ensure they know where to go. Remember to stick with a layout that is familiar to your users, so they'll know intuitively how to navigate through your app.
Another important tip: Make it finger-friendly. If buttons and links are too small for people to click on with their fingers, they will have a hard time navigating through your app.
Design for simplicity:
Keep things minimal for a modern look and make generous use of whitespace. That allows your users to focus on what matters most. Again, using familiar symbols and phrases can help to keep it simple and easy to use.
Designing for simplicity means designing with the goal of making the user experience as enjoyable and easy as possible. Too much information presented on screen at once or simply too much going on, and your user is likely to become overwhelmed and abandon the app.

Pick colors and fonts mindfully:
Color psychology has a huge impact, so don't underestimate their effect. Similarly, your choice of fonts is going to influence the look and feel of your app. Make sure to think about the hidden meanings these design elements communicate and pick them carefully. Also remember: you don't want to mix too many different colors and fonts for a consistent and professional look.
If you have brand guidelines with specific color and fonts, be sure to stick with them in your app design, so your app becomes a seamless extension of your brand.
Think about visual hierarchy and weight:
Visual weight is the size and impact of different on-screen elements compared to others. Use visual weight to ensure the most important aspects of your design stand out.
A clear visual hierarchy will help your users with orientation, so make sure that the hierarchy you establish for pages and sub-pages as well as headlines and sub-headlines is always consistent.
Be consistent:

Here's the thing with colors and fonts and all those other design elements: they can only be effective and leave a positive branding effect if you are consistent. This goes for other graphics, navigation and your content as well.
Your app should have visual consistency (design elements such as colors, buttons, and labels), functional consistency (your app should function similarly through all elements), and external consistency (any other outlets such as website, sister apps should look similar to your new app).
Being consistent throughout your app will make you look professional and you'll better allow your users to develop a relationship with your app and your brand.
6. Collect feedback on your design
Now that you have picture-perfect mockups, it's time to call in your friends, family, and even enemies (if you have any) and test the design of your app. A rendered click-through model will make this easy and will give your testers a real feel of what the app will be like.
It's important to note that this is not your finished app, and there will be more testing later. This is essentially a test of the layout, navigation, look and feel, while functionality will come later.

The more people you get to sample your app design, the more feedback you'll have, and thus a better idea of what's working well and what needs improvement. Constructive criticism will be your friend here, so don't be afraid to dig a little deeper with your samplers and find out exactly what they think. Is it too crowded? Too bland? Make note of any comments your testers might have.
If you've got a rendered click-through model, have a look over the shoulder of your samplers (but make sure your breath is nice and fresh first). This helps to show you how they are navigating your app and gives you a point of view consumer experience.
Once you've got all the feedback you need and have a good understanding of what's working for you and what requires improvement, you can go back and ask your designer to make the necessary adjustments.
7. Get your app developed
Now it's time to hand over your design to your developer or development team. They will code the functional side of your app and make sure it actually does what it's supposed to do. Most likely they will go back and forth with you and your designer to adjust the design to make everything work smoothly and to figure out any issues they run into during the development process.
And voilà, you now have a functional app! Take a look back at the goal of your app you decided upon when it all started. Have you solved a common problem, brought enjoyment to people with a fun creation, or simplified people's lives in some way? Chances are you probably have, and you've really nailed it with your stellar design.
Testing and launch
—
8. Test your app with a focus group

Now we have a fully functioning app to put to the test, so you'll want to make sure it's exactly that before you set it for release. At this point every aspect of the app needs to be functioning properly and visually appealing.
Remember those happy helpers who helped you test your mockups earlier? Give those guys a call again. Make them your focus group and let them have total freedom with your app.
Try to get all the final feedback you can before deciding on your final outcome. If you're working with a designer and developer, take the constructive criticism you have and put them to work on making the final adjustments towards the completed product.
9. Launch a beta version
Beta testing means launching a beta version of your app and making it available to early-adopters on a small scale. This way, you can view how your app runs in a live environment and check how users respond to it.

Let your users know that you would appreciate their feedback, and use it to adjust things based on what you see and the comments you receive.
Once you've got the feedback you need and a clear analysis of how your app looks and functions in a live environment, the finish line will appear and you're ready to reveal your masterpiece to the world.
10. Launch your app
At last, the light at the end of the tunnel! You've planned, tested, designed, and tested some more and your app is ready to hit the shelves.

Android doesn't require review before you launch your app. This means you simply have to upload your app file onto the Google Play store (as with your beta) and people can begin instantly downloading your app. IOS is slightly different in that they will review your app before it can go live. Don't worry though, if you've followed our ultimate guide and have done everything correctly, you should have no problem getting the green light.
Now that your app is available to the masses, don't stop there. Keep improving and updating your app regularly to give your users the best experience.
Also don't underestimate the importance of the next step—marketing. Marketing your app effectively will help get your app out there and onto the phones of your users. To take a peek at some intuitive ideas on how to market your new mobile app, check out this helpful article.
Are you ready to take the app world by storm?
—
Apps are such a dominant aspect of today's business world and now you're ready to create and design an app that can really turn heads.
The app design process may seem complex, but if you follow this guide and break it up into small manageable steps, it will get much easier.
So, what are you waiting for? Put your design hat on and make that awesome app idea of yours a reality.
Looking for a stunning app design?
Here you'll find app designers that are perfect for your project.
How To Start An App Design Business
Source: https://99designs.com/blog/web-digital/how-to-design-an-app/
Posted by: edwardshimpat.blogspot.com

0 Response to "How To Start An App Design Business"
Post a Comment