Best Graphic Web Design Tools
The next generation of web design tools
After 20 years of the web's evolution, web tools still handily win the contest for worst production tools in any category.
That's not the most positive or upbeat way to start an article about web design tools. But it is an honest one. Think about it. The public web and its first tool sets began coming out in 1994 - 20 years ago now. (The non-public web, used by the US government, research facilities and universities, had been around for decades). Do you feel the tools we have today reasonable reflect 20 years of efforts?
Seriously, aren't there a ton of things you would like to be able to do and still can't? Aren't there things you have wanted to be able to do so long, you've actually long forgot about them by now?
Outpaced by others

A quick comparison: desktop publishing, whose tools are far more polished, was only introduced to the world eight years earlier than the web, with the release of Aldus Pagemaker in 1986. Even digital video, functionally introduced to the world with Adobe Premiere in 1991, only had a three-year head start from web tools. And yet video tools have been very polished for a long time.
So why have these other categories far outpaced development of the web market? Why is it that the print publishing workflow has been great for so many years, as have the tools for the video market, and yet the web technology is so scattered?
Actually, there are many reasons. In this article, I'll look at the main ones - and then the good news (there is some, so bear with me).
A new industry
While digital print publishing and video are both new, they at least had parallels in the real world, and a history from which the digital tools drew some guidance, even terminology. And for print publishing, we are talking a 500+ year history since the days of Gutenberg.
By comparison, the web was a whole new thing. There was never any equivalent non-digital thing from which to take direction. (TV was not the precursor to the web, despite the fact that the way the web is developing, it may appear that way not long from now.)

Another valid reason: the web has been a moving target of needs and specifications. The things we ask of the web today - banking, shopping, streaming videos and telecommunications - would all have seemed so sci-fi just 15 years ago. The web has evolved many times over so quickly that we soon realized the terms "web 2.0" and such were out-dated before they even became real.
While everything changes - especially technology - nothing seems to move as fast as web development has. Just as you were cozying yourself up with a nice comfy workflow (one that both your co-workera and your clients actually sign off on, finally!), the rules of the game go and change on you once again. And each time they do, we've once again crossed our fingers and hoped for the best.
Early software
The early software options for developing websites are prehistoric looking by today's standards. There were plenty of packages that came out, many touting "what you see is what you get" (WYSIWYG), a term taken from early desktop publishing days a few years earlier. And like early DTP packages, the WYSIWYG had varying degrees of success.
What was also part of the deal was the "dev" part of developing a website. All of that under-the-hood stuff wasn't well hidden for web production. And this was something most designers were not used to. We found ourselves smacked in the face with things like Cascading Style Sheets (CSS), JavaScript, Dynamic HTML, and a slew of other confusions. This was never what we signed on for!

This all evolved into industry-leading software packages like GoLive, which led the pack for a while, and was soon bought by Adobe. At almost the same time, a new program called Dreamweaver began to take hold of the market. So of course, Adobe soon bought that as well.
And while each package had its pros and cons, each also required a range of programming ability. (Adobe has had a long succession of web related applications come and go, including PageMill, SiteMill, ImageStyler, LiveMotion, Fireworks, etc.)
Thankful for Flash
What was a designer to do in those early days of the web? Thank goodness for Flash! While it is now still slowly drifting off of the web scene, Flash was almost everything any designer could ask for. It allowed us to put an item of text or art in a certain position, and like in the print world, know it would stay where we put it. This simple capability, which we designers had always had before, was not something HTML and its ilk allowed.
While Flash's interface could be viewed as a bit idiosyncratic, it let designers reliably produce fabulous design work with either little or no programming. And if a designer could muster the spirit to learn a little bit of Flash's ActionScript code language, well then, almost anything was possible.

And when more complex code was needed, the designer could do his or her thing, and then hand off to a coder knowing that what was designed, would stay designed.
After years of fending off the nay-sayers, one man had the swagger to single handedly kill Flash: Steve Jobs. With the huge success of iOS, and his refusal to allow Flash to run in its browser, Flash was no longer a broad market solution, and Adobe announced the end of development for Flash in mobile browsers in 2011.
We designers once again had no way of producing predictable products that did not involve great dependence on advanced coding. HTML5, the presumptive replacement, was not this neat package Flash had been, and even a program like Dreamweaver generally required one to learn at least some HTML, CSS, PHP, and other languages.
Paradigm shift
Aside from the technology, there is a mental paradigm shift between designers that should be mentioned here. This aesthetic rift is generally between those that cut their chops in old-world media, versus those that did so in new media (itself now a dated term).
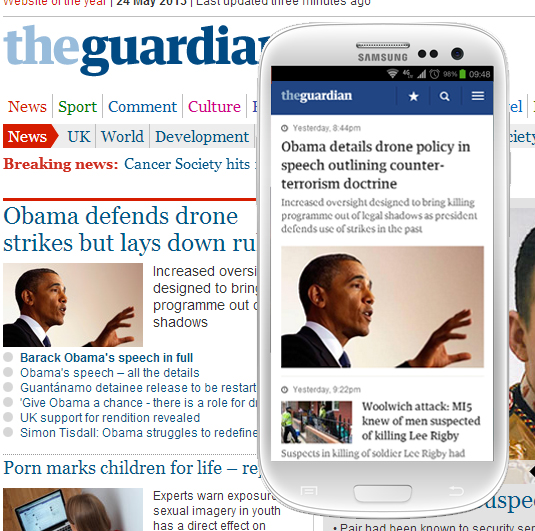
This new breed of designer views such basic concepts as non-flowing page design as antiquated and passé and, in the extreme, are likely to espouse that all sites should be fully responsive by design. This new breed is also likely to be capable of a fair amount of programming in addition to their design skills, although excelling in both areas is a rare bird indeed.

By comparison, the idea that a page design shifts around based on window size, changes both its design and functionality based on the browser used, or the platform (desktop/tablets/phone), is simply daunting to the old-world media types.
And while I'm attributing this aesthetic shift to age, in truth there are plenty of younger designers that think in terms of a more static page and wish to design more predictable communications.
So with Flash no longer an option, what were all of these designers to do?
Next steps
The last two years have been confusing for we designers with web projects. We've been beefing up our friendships with programmers (I even tried to start a 'Take Your Programmer for a Beer' day, which didn't quite kick off), many of us were taking yet another stab at learning Dreamweaver (I hope that went better for you than it did for me), playing with Flash export to HTML5 options (yeah, I know, I know), and pestering Adobe for a solution (I, for one, have not been making friends in Mountainview, CA!). Some of us were perhaps rethinking our mothers' advice to go to dental school if it's not too late (for me, way too late).
Mostly though, we've been sitting and wondering what would be next, and when it would finally arrive. I was fully expecting Adobe to either retrofit Flash, or come out with another program that was largely the same, yet spoke fluent HTML5. This would have been the easiest transition for many of us, especially if it kept the use of both the interface and ActionScript we've spent years learning. It would have been a very logical transition.
But Adobe went a very different direction, with their new code-free web designer's program called Muse.
The rise of Muse
Unbeknownst to many of us, even those of us usually 'in the know', around the same time they were ending Flash's web browser life, Adobe was slowly bringing Muse to life. And rather than work off of the Flash interface that was largely designed for animation work and retrofitted to web work, they quite logically took a broader approach.

Remember that group we spoke of earlier, the old-school page designers? It seems there are a lot of them that have spent many frustrating years unable to make it up either the Dreamweaver or Flash learning cures. So Adobe went with a paradigm that was closer to their page layout program, InDesign. While not a direct copy in any way, it was clearly designed to be instantly accessible to the large numbers of print oriented folks that wish to move to web design.
So, it would seem, there were and are a huge number of designers that would prefer to never see code again? Yes, says Adobe. And Muse's success is testament to that. It was, however, a horse race with just one horse, since Muse has terribly few, if any, direct competitors in the market. Certainly none with the deep marketing pockets of Adobe.
It will be interesting to see how this application matures over time. I for one do hope Adobe (along with Apple) stop creating new applications, keeping them around just long enough to get us hooked, and then killing them off.
Other players
While Muse is the 800 pound gorilla in the room, lest we not forget some smaller players that work to minimize, if not totally eliminate coding. Freeway by Softpress is a longtime player in the field with many devoted Mac users. Rapidweaver is another option that touts powerful code-free site development, at a great price, and also only on the Mac. Windows alternatives seem harder to find.

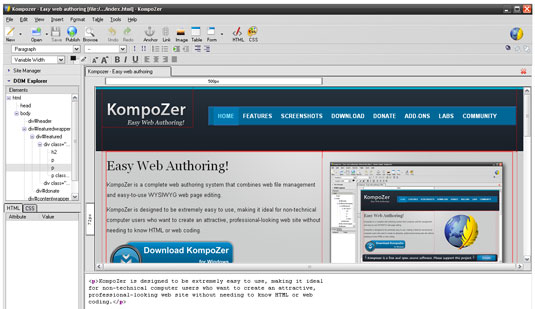
A must mention is KompoZer, an open source project that is well developed and current, and of course, free. It is available for Mac, Windows and Linux distros.
And the most important part for the designer looking to avoid code work: "KompoZer is designed to be extremely easy to use, making it ideal for non-technical computer users who want to create an attractive, professional-looking web site without needing to know HTML or web coding."
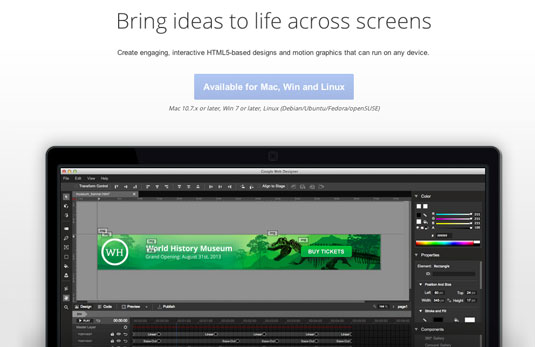
Google Web Designer
Last year, out of what seemed to be nowhere, Google released a new program for free download called "Google Web Designer". How excited was I to head over and start reading and downloading! The realities of the program, still in version 1.x, were both inspiring some ways and a mild letdown in others.
First off, it is a surprisingly capable first release for a program, including animation, 3D and a host of other polishes. Its letdown is in part due to its name, which implies more than it does. As it is a Google release, it should be no surprise that GWD is really targeted to make web ads, and has page sizes and integrations designed for such work.

This tool will be very valuable in creating rich content web ads, a niche that has been progressively under served since the web's demise of Flash. Plenty of expensive banner ads are still delivered in Flash even today, but that is obviously something that needs to change soon. I would expect GWD may be the final kick out the door for Flash banners.
If however, as many hope, that robust development on GWD continues and it is enhanced to be more practical on larger web site production, then the balance of power could shift in how the web is built.
Few companies know the web the way Google does. Are they going to put their muscle behind GWD's development? Only time will tell. Note though that unlike Muse which offers no coding at all, GWD does have coding - although depending on what you want to do, it may or may not be needed.
Websites that build websites
There are two other areas of website development that are worth inclusion. The first are the websites that allow you to build websites. Companies like Webflow, Squarespace and even Google with its Google Sites offering have entered the game.
Obviously these options have more severe restrictions than a truly custom site. However the options offered in this competitive market are forever being one-upped and enhanced.

Finally, once thought to be an unusual approach, the idea of creating an entire commercial website and business off of a WordPress platform is now quite common.
I know folks that have been building their web business using this system and have bragged for years now how it just keeps getting better and easier to work with, and new plugins allow for making easy work of once hard projects. In most cases however, some programming may be expected, although probably less than you think.
The importance of planning
Which way you go with your own company's web development for your own products, or that of serving your clients as a web developer or marketeer, will depend on who you are, as much as the project at hand. Today's options are plentiful, but planning is as crucial as it ever was.
For example, if you are a larger shop, you would never expect to sell your blue-chip clients a website on Squarespace, and you might think it a stretch to use Muse. But there are huge numbers of businesses that may be very happy to hire a small design shop to create, produce and deploy a business site in this way. It's all about finding and making a good fit between who you are, what your client wants, and the plethora of methods we have to get there today.
So do I actually seem happy about the options we have? I'm not sure. Why don't we all check back in about a year and see if Google has beefed up their program, if Adobe has gone all 'end of life' on theirs, or if the open source program KompoZer has taken over the world. Until then, really, I'm telling you: take some programmers out for a beer. You never know!
Words: Lance Evans
Lance Evans is creative director of Graphlink Media.
Related articles
Best Graphic Web Design Tools
Source: https://www.creativebloq.com/web-design/next-web-tools-51411605
Posted by: edwardshimpat.blogspot.com

0 Response to "Best Graphic Web Design Tools"
Post a Comment